What are Meta Tags?
The <META> tag provides metadata about the HTML document. Meta tags are typically used to specify page description, keywords, author of the document, last modified, and other metadata. Here's a code example of meta tags:
<TITLE>The text you'll see at the top of your browser</TITLE>
<META NAME="Keywords" CONTENT="A series of keywords you deem relevant to the page">
<META NAME="description" CONTENT="A brief description of the page">
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
</HEAD>
Meta elements provide information about a given Web page, most often to help search engines categorize them correctly.
How to check Meta Tags of current web page in Google Chrome
Meta Tags always goes inside the <HEAD> area and will not be displayed on the page. If you want to check or analyze the Meta Tags, you can right click the mouse button in the web page and then select "View page source", this feature is supported by most browsers. How ever, this method is not convenient.
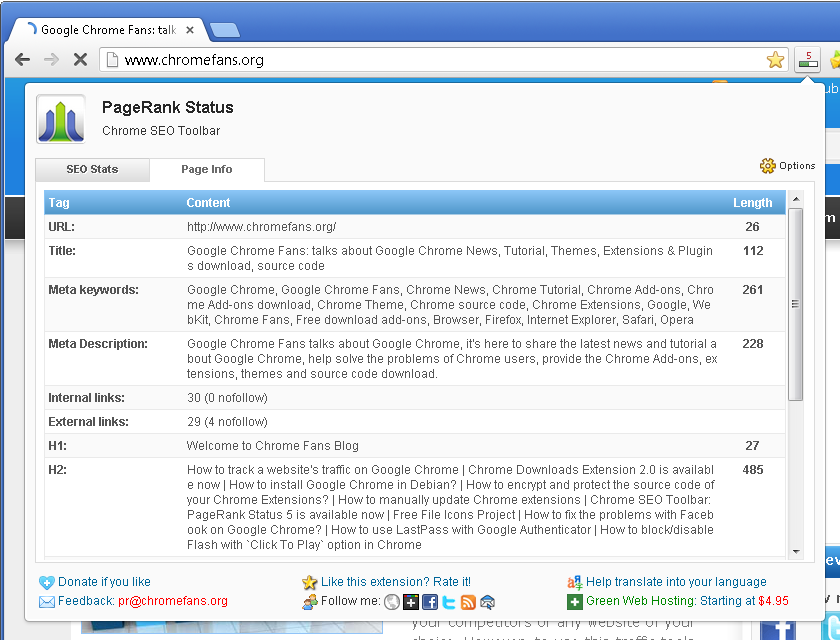
I released PageRank Status 6.0 today. PageRank Status is a SEO extension for Chrome browser to easily access the Gogole PageRank, AlexaRank, balnklinks, traffic data, cached pages, whois, SNS profile and more. In version 6.0, it supports for displaying the SEO releated meta elements of current web page, here's a screenshot:
To analyze Meta Tags by PageRank Status, just follow the steps below:
- Go to PageRank Stauts on Chrome Web Store, then click ADD TO CHROME button to install it.

- Browser a web page on Chrome browser, and then click the PageRank Status button in the Chrome toolbar.
- Click PageInfo tab page, it will display the meta tags content and length of current web page.
Tips: You can set the PageInfo page as the first page in Options.
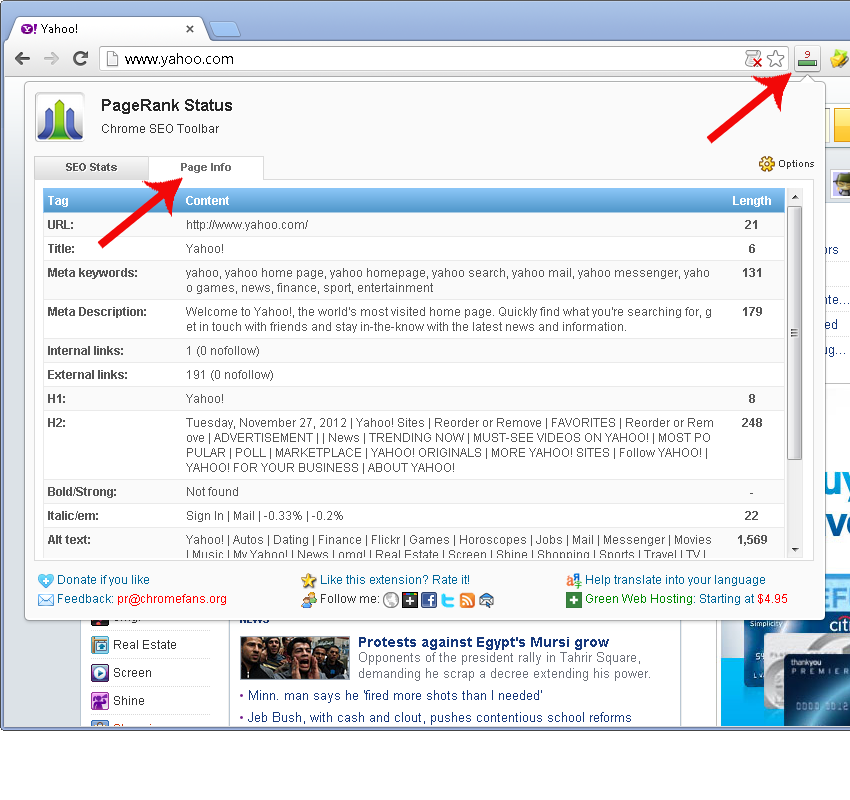
Here is a screenshot for checking the Meta Tags of Yahoo home page in Chrome:
Other resources about Meta Tags and SEO
- Wikipedia: Meta element - Meta elements are the HTML or XHTML element used to provide structured metadata about a Web page...
- Eric Ege: Metatags and SEO - The role of metatags is misunderstood by some members of the webmaster community...
- Previous article: How to track a website's traffic on Google Chrome
- Next article: How to check the page load time of current website



How to analyze Meta Tags of current web page in Google Chrome